In questo articolo si esamina l’usabilità della piattaforma www.acquistinretepa.it, il portale CONSIP dedicato a istituire e regolare il Mercato Elettronico della PA. Attraverso l’applicazione delle 10 euristiche di Jackob Nielsen, provo a delineare le principali problematiche di usabilità del sito in oggetto, proponendo anche alcune raccomandazioni per migliorarla. Buona lettura!
Ogni giorno devo confrontarmi con il sito www.acquistinretepa.it, la piattaforma creata per il mercato elettronico della PA. Ogni volta scopro qualche nuovo dettaglio che mi fa riflettere sulla scarsa cura che è stata rivolta alla progettazione dell’esperienza utente di questo portale. Ogni volta che lo devo utilizzare mi sento un ospite indesiderato, quasi che il mio utilizzo dello strumento sia un fastidio per chi lo ha creato.
Ovviamente non è così, ma mi chiedo quante altre aziende siano scoraggiate dall’accedere e usare questo strumento e finiscano per non prenderlo in considerazione come possibile opportunità commerciale. Penso che una delle poche motivazioni che spingano gli utilizzatori a farne uso sia semplicemente la possibilità di stringere accordi commerciali con la Pubblica Amministrazione: un incentivo economico… perfetto e legittimo, ma che se non viene gratificato rischia di diventare effimero e progressivamente accantonato dagli utenti. Da cittadino, oltre che da titolare di impresa, sono tutt’altro che soddisfatto di questo approccio: complicando l’esperienza d’uso si limita il bacino di potenziali aziende che possono entrare in concorrenza tra loro per offrire beni e servizi alla PA… e solitamente in un mercato la concorrenza è un elemento positivo!
Non so se queste mie righe potranno mai raggiungere il responsabile dello sviluppo di Acquisti in Rete, tuttavia mi pare di poter dare il mio contributo annotando qui di seguito alcune osservazioni su come sia possibile – anche con poco impegno – migliorare l’usabilità della piattaforma. Ti invito a scrivere anche le tue osservazioni nei commenti: sarebbe interessante creare una lista più completa possibile e poi trovare il modo di farla avere a chi di dovere. Lo scopo è costruttivo, pertanto se hai modo di mettermi in contatto con il referente dell’applicazione, scrivimi pure in privato (informazioni nella pagina di contatto).
Per effettuare questa prima analisi, mi limito ad applicare le note linee guida di Nielsen. Sono in giro da più di 20 anni, ormai… ma forse proprio per questo vengono spesso ignorate. Si tratta di principi sufficientemente generali da adattarsi anche a sistemi informativi molto più recenti. Certamente è possibile affidarsi anche a linee guida più recenti o più specifiche… tuttavia in questo articolo lo scopo è “cominciare a scavare” e non produrre un report professionale.
Il sito di Acquisti in Rete rende a mio avviso difficile la costruzione di un modello mentale del suo funzionamento, complessivamente e a livello di specifico strumento. La terminologia astratta, la distanza tra il sistema e il mondo reale, l’assenza di una chiara visibilità dello stato del sistema… sono tutti tratti che non consentono all’utente di sapersi orientare agevolmente.
Visibilità dello stato del sistema
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
La prima linea guida raccomanda di aiutare l’utente a capire sempre in che “stato” del sistema egli si trovi: che significato ha la pagina corrente? Perché l’utente ci è finito? Come è possibile agire per modificare tale situazione?
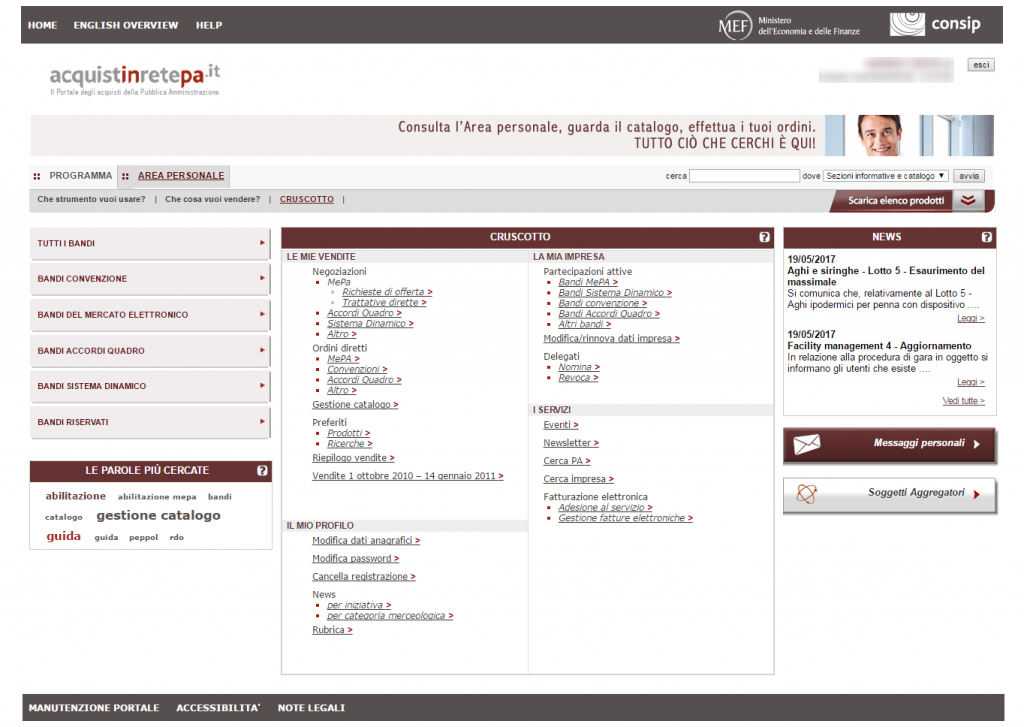
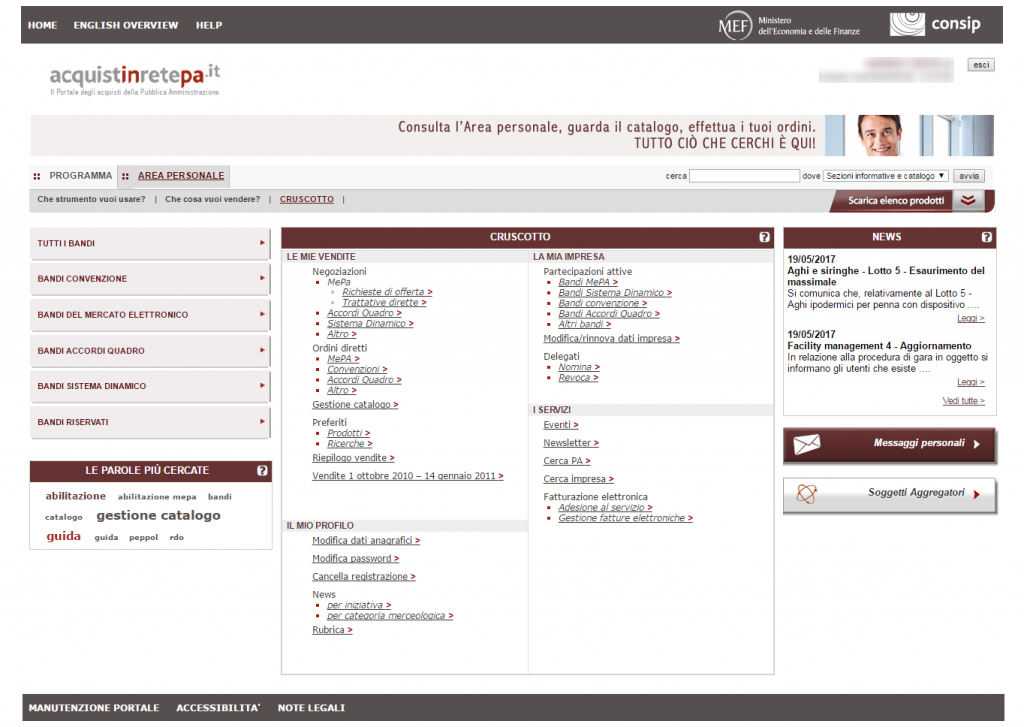
A mio avviso, la dashboard iniziale della piattaforma è carente da questo punto di vista. Come si può vedere nell’immagine, sono molte le opzioni di navigazione offerte all’utente. Tralasciando altre problematiche, non è per niente semplice comprendere lo stato della propria attività sul portale.
Per scoprirlo / ricordarlo devo navigare all’interno delle sezioni interne del portale. Sarebbe forse sufficiente utilizzare lo spazio a disposizione per una sezione di “storico” delle mie ultime attività per fornire accesso diretto a quei bandi o a quelle azioni che ho svolto di recente (al posto, per esempio, della sezione “Le parole più cercate”, francamente assai poco utile).

Corrispondenza tra sistema e mondo reale
The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
Il sistema è ricco di espressioni comprensibili agli addetti ai lavori, ma che possono apparire tutt’altro che scontati per chi vi si avvicina per la prima volta. Cito alcuni esempi tratti dalla piattaforma:
- “Metaprodotto”: non esiste un termine più vicino al modo di pensare delle aziende (come “categoria”, “tematica”, “tipologia di prodotto”)?;
- “RdO Mepa”: il sito è ricco di acronimi, ma sarebbe consigliabile mantenerli esplicitati il più possibile, anche per motivi di accessibilità;
- “Sistema dinamico”: sarebbe bene accompagnare i termini tecnici con una legenda o con una spiegazione sintetica, per orientare gli utenti verso il significato di un concetto.
Un’altra pecca, da questo punto di vista, è la distanza tra il modo in cui le aziende concepiscono i loro beni e servizi e il sistema di classificazione applicato dal sistema. Non è chiaro né per chi offre né per chi cerca un prodotto, il che rende complicato far incontrare committenti e aziende. Per esempio, le richieste per la realizzazione di piattaforme web sono a volte inserite in un “bando” e altre volte in un altro, col rischio per la pubblica amministrazione di non intercettare i fornitori migliori e per le aziende di perdere opportunità di vendita. Potrebbe essere interessante utilizzare il metodo del card sorting, oppure un’analisi automatica dei testi per individuare le migliori parole-chiave da utilizzare per classificare i prodotti.
Libertà e controllo dell’utente finale
Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
Da questo punto di vista il sistema consente agli utenti che partecipano alle negoziazioni di inserire e caricare le proprie informazioni in modo piuttosto libero. Tutto ciò che viene caricato è reversibile, almeno fino a che la gara è aperta. Forse è un po’ difficile capirlo… e per gli utenti alle prime armi la cosa potrebbe spingere ad una eccessiva cautela, dal momento che il rischio di commettere un errore formale nella partecipazione ad una gara pubblica è spesso reale. Il consiglio è di rassicurare gli utenti circa la reversibilità delle loro azioni.
Vorrei invitare a porre attenzione alla reversibilità della navigazione. Un buon sito web offre ai suoi utenti la possibilità di muoversi facilmente all’interno dello spazio informativo, attraverso strumenti di navigazione (menu) sempre visibili e coerenti tra loro. Molto spesso, sul sito Acquisti in Rete, invece, manca un vero e proprio menu principale che consenta all’utente di raggiungere rapidamente e da qualsiasi punto ogni sezione del portale. L’ancora di salvezza è il tasto back del browser…
Consistenza e standard
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.
Probabilmente è questo l’aspetto di maggiore criticità del sistema. Si ha spesso l’impressione che ogni sezione del sistema si sia evoluta in modo indipendente dalle altre, dal momento che l’interfaccia-utente non appare né si comporta in modo coerente. Esplorando il sistema è difficile investire la conoscenza pregressa (maturata su altri siti o nelle stesse altre pagine del sistema) per interpretare correttamente il significato delle informazioni e dei comandi che sono offerti all’utente. In questo caso l’azione dovrebbe probabilmente essere radicale: una revisione del sistema affinché ogni pagina segua un template chiaro e comprensibile… ovviamente da adattare alle varie circorstanze.
Parallelamente, potrebbe essere utile seguire alcune convenzioni che sono ormai assodate per gli utilizzatori di siti web: il logo dovrebbe essere un link per tornare alla home page, per esempio; oppure il motore di ricerca dovrebbe permettere di indagare su tutto il sito e non solo su alcune sezioni.
Prevenzione degli errori
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
“Prevenire è meglio che curare”, recitava una vecchia pubblicità. Il consiglio è di valutare attentamente le situazioni in cui l’utente potrebbe incorrere in un “insuccesso” della azione. Acquisti in Rete si preoccupa di correggere a posteriori tutte le problematiche occorse all’utente, senza tuttavia aiutarlo ad anticipare le situazioni critiche.
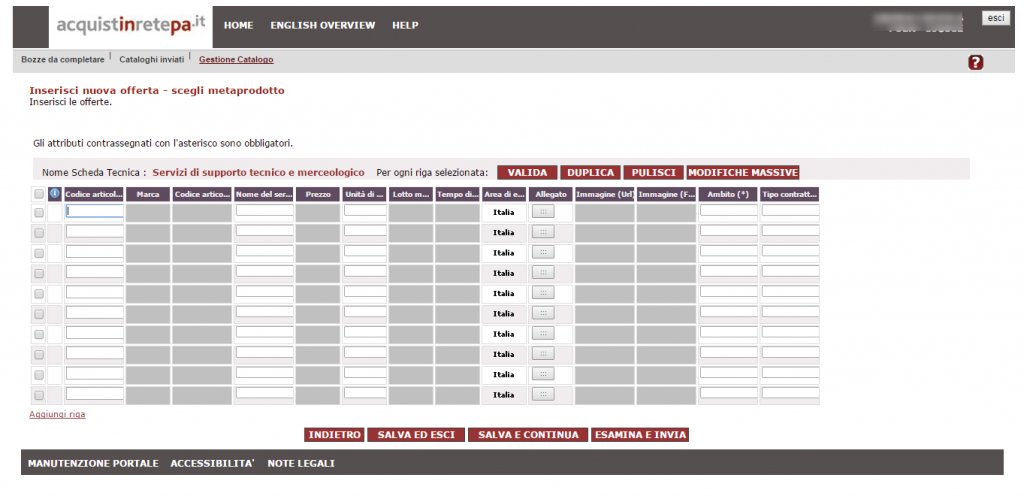
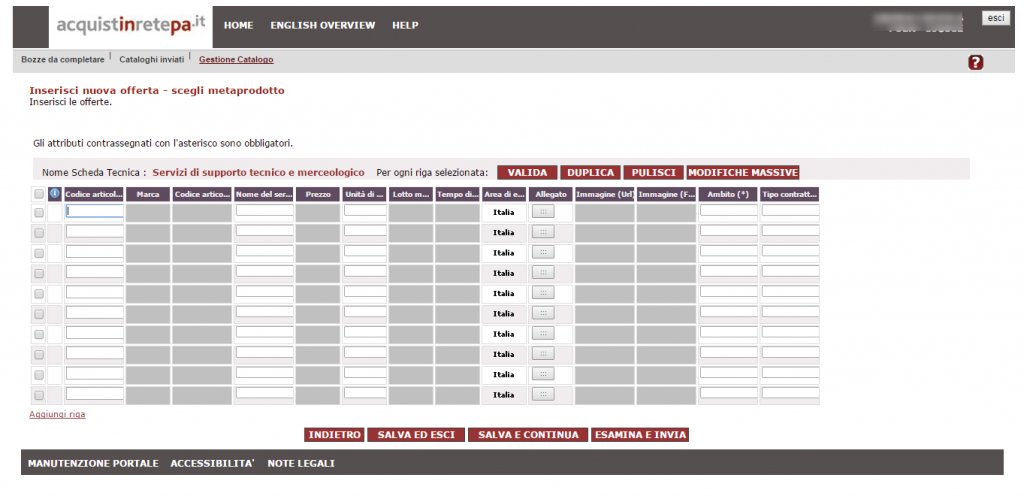
Per esempio, nell’inserimento di un catalogo di prodotti (lo strumento che permette all’azienda di inserire a sistema un elenco di beni e servizi che è disposta a offrire alla Pubblica Amministrazione, operazione obbligatoria perché si possa partecipare alle gare) il sistema chiede numerose informazioni per ogni prodotto che si desidera caricare.
Guardate la schermata seguente:
- non sono indicati in modo chiaro i campi che è obbligatorio compilare: per scoprirlo devo far visualizzare il tooltip che appare posizionando il mouse sull’intestazione di colonna;
- il nome dei campi è spesso troncato: per l’utente non è semplice capire quale sia l’informazione esatta da inserire;
- se ci fossero altri vincoli (es. lunghezza massima dei campi), questi non sono indicati e vengono notificati solo dopo l’invio;
- ci sono ben otto pulsanti molto simili tra loro e in posizione ravvicinata, spesso con un’etichetta che potrebbe essere confusa con quella di un altro bottone: che differenza c’è tra “Salva e continua” ed “Esamina e invia”?

Riconoscimento anziché memorizzazione
Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
Quando si parla di usabilità, spesso si utilizza il concetto di “intuitività”. Che cosa questa essa sia è a sua volta intuitivo… ma è piuttosto difficile descrivere e spiegare cosa sia la conoscenza per intuito 🙂 Quando consideriamo un sito come “intuitivo”, lo stiamo apprezzando per il suo carattere diretto, che non ci spinge a riflettere sul suo funzionamento distraendoci dai nostri obiettivi primari. Ogni volta che devo spostare l’attenzione dall’obiettivo allo strumento che mi permette di conseguirlo, corro il rischio di allontanarmene. Un modo per evitare questa problematica è evitare che l’utente debba costruirsi una competenza da esperto di un sistema: le indicazioni contenute nell’interfaccia dovrebbero aiutare a individuare la strada corretta senza richiedere all’utilizzatore di ricordarsela, così come il significato delle funzionalità offerte dovrebbe essere facile da riconoscere osservando i comandi disponibili senza chiedere all’utente di interiorizzare un manuale d’uso.
Passando a un caso specifico, pongo l’attenzione su una problematica che mi tocca periodicamente interagendo con questo sito. Una delle azioni che compio ogni volta che vi accedo è la ricerca di gare che potrebbero interessare la mia azienda. Una volta identificata una gara, il passo successivo è comprendere se possediamo tutti i requisiti per partecipare. La piattaforma non è in grado di verificare che io possieda alcuni dei requisiti richiesti dalla gara: per esempio, non ha modo di sapere se in passato ho svolto servizi simili a quello richiesto. Per altri potrebbe facilmente aiutarmi a “riconoscere” se io li possieda oppure no, anziché impormi di “ricordarle” al posto suo. Per esempio, potrebbe evidenziare in modo diverso le gare dei “bandi” a cui sono già iscritto.
Un’altra situazione affine: ogni gara possiede una scadenza “interna” che si riferisce alla data ultima entro cui è possibile inviare richieste di chiarimento all’amministrazione che sta bandendo la gara. Attualmente, il concorrente deve annotarsi tale data su una sua agenda… ma sarebbe tecnicamente semplice aiutare l’utente a “riconoscere” tali date attraverso uno “scadenziario” personale.
Oppure ancora: le RdO sono identificate da un numero ed è necessario aprire ad una ad una le rispettive pagine per scoprire / ricordare quale sia il servizio richiesto. Sarebbe sufficiente indicare l’oggetto della gara direttamente nell’elenco delle RdO!
Flessibilità ed efficienza d’uso
Accelerators — unseen by the novice user — may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
Acquisti in Rete è un sistema che va utilizzato praticamente ogni giorno se si desidera raggiungere qualche risultato. Dopo qualche giorno di utilizzo e superate le prime difficoltà, l’azienda comincia a identificare le funzionalità di suo maggiore interesse. Potrebbe essere interessante raggiungere più rapidamente alcuni obiettivi, risparmiando tempo ed energie.
Supponiamo che un’azienda si interessata a partecipare ad una determinata gara. Limitandoci agli strumenti offerti dal sito stesso, il referente aziendale deve ogni volta cercare la gara attraverso il motore di ricerca sulle RdO aperte. Per ritrovare la gara di proprio interesse, egli deve ogni volta compiere una procedura che può durare anche qualche minuto. Nella vita c’è di peggio… tuttavia non sarebbe meglio se questo utente potesse costruirsi un’elenco di gare “preferite” da tenere d’occhio e che questo sia facilmente accessibile dalla prima pagina (“cruscotto”) dell’applicazione? (mentre è già possibile creare una lista di prodotti e di ricerche…)
Un altro suggerimento: considerando che molte gare pongono le medesime richieste ai partecipanti, per l’azienda è frustrante e potenzialmente causa di errore dover ogni volta inserire le stesse informazioni. Per esempio, molte gare richiedono di allegare la carta di identità del firmatario: un utente che partecipa a numerose negoziazioni trarrebbe vantaggio dal poter recuperare il documento in questione da una propria library di documenti.
Estetica e design minimalista
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
Non si può dire che il sito di Acquisti in Rete non segua questa linea guida: il problema è che la applica fin troppo! L’interfaccia-utente del sistema e i singoli elementi che la compongono sono ridotti all’essenziale al punto di sacrificare anche elementi che invece potrebbero favorire la comprensione e l’utilizzo.
L’interfaccia-utente essenziale e spartana del sito confonde l’utente perché non è presente una chiara gerarchia visuale degli elementi: tutto è uguale a tutto e nulla spicca allo sguardo. Accorgimenti come la tipografia (dimensioni e colori dei font, grassetti, elenchi puntati, titoli e sotto-titoli), l’uso di icone di accompagnamento alle principali sezioni del cruscotto, la creazione di raggruppamenti di funzionalità affini… sono tutti tratti che aiuterebbero l’utente ad orientare il proprio occhio. Un’interfaccia-utente troppo “piatta” costringe l’utente a leggere riga per riga il suo contenuto, mentre dovrebbe attirare l’attenzione ad una prima rapida scansione.
Aiutare l’utente a riconoscere, diagnosticare e recuperare dagli errori
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
I messaggi di errore sono uno dei punti in cui guardare quando si vuole capire quale attenzione sia stata posta rispetto alla cura dell’esperienza d’uso. Messaggi di errore comprensibili solo dai tecnici, se non addirittura assenti, sono un chiaro segnale che l’utente è stato lasciato in secondo piano e che sia stato prioritario l’interesse degli sviluppatori. Questo può avvenire involontariamente, ma per l’utente finale questo genere di gestione degli errori è davvero frustrante!
Spesso si dimentica che un utente che riesce a cavarsela grazie al sito è un utente in meno che contatterà il servizio clienti!
Nella piattaforma protagonista di questo articolo la situazione è altalenante: in alcuni casi il messaggio è informativo e si sforza di aiutare l’utente a non commettere più il medesimo errore, mentre in altri casi è del tutto “opaco” circa la causa dell’errore e sui potenziali rimedi: l’utente è così lasciato in un limbo da cui può faticare ad uscire autonomamente.
Il consiglio, in questo caso, è quello di estrapolare dal sistema tutti i messaggi di errore e di revisionarli per perseguire uniformità e maggiore completezza.
Aiuto e documentazione
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.
Acquisti in Rete è una piattaforma che richiede addestramento per poter essere utilizzata con efficacia ed efficienza. La conoscenza necessaria per interagire con essa può essere acquisita sperimentando sulla propria pelle le varie funzionalità, investendo diverso tempo per raggiungere un’esperienza adeguata.
Consapevole di tale complessità, il sito si offre diversi modi di soccorrere l’utente in difficoltà. Spesso è possibile accedere ad un help contestuale. Un’intera sezione del portale è dedicata alla formazione dell’utente, con tutorial, faq, guide all’uso. Ben fatto!
Resta però un dubbio. Prendete il manuale d’uso della sola sezione relativa al catalogo: sono 45 pagine di pdf. Non sarà che lo strumento è un po’ troppo complesso se richiede una spiegazione così lunga?